ISIS environment.
First we will explain all functions you can use in the ISIS environment to begin, click on the icon Proteus and we get the following picture. It is understood that ISIS is used to design and simulate the moment only will design and then dedicate a portion simulations uniquely.
ISIS press.
If you click there goes us to the next image.
We will explain from top to bottom and from left to right. This screen will call schematic in which the components are implemented whose representation are standard symbols, ie the diode symbol, strength, operational etc ...
We start by File.
We the utilities that are more likely to use open new project "New proyect" open project "Open Project" save draft "Save Project" save project as "Save proyect as" import image "import image" and if we want to print our design to give to someone in our schematic as "Print desing". Down where to go 1 and some directions are recently opened projects that have up to a limit of 5 to open.
We spent the EDIT tab.
It is noted that although some options are masked with the passage of time will be opened for use, in this case the arrow Undo and Redo, Undo to undo a change is made and Redo to redo a change.
The find / edit component option is to find a component in the schematic, once we place our components and we do not remember where it was located each in this tool will press and we get a menu which will search for the component We will locate in the center of your screen. Le a letter appears next is a short by the keyboard if I press the letter b menu and I get the screen, which later will get to customize your keyboard to lighten our work.
Tools such as cut, paste and copy as we have in the work environment Word. Align objects is to align objects, send to back is to send ATRA and bring to front is sent to the front if we want to overlay an object or image over another. The Tidy desing tool is to clean design.
Next option is View.
We see that the first option is Redraw display which it does is refresh the view initially that is focused image throughout the project.
The following is Toggle Grid, helps us to have a reference grid, whether dots, squares etc ..
The following Toggle tool to put false origin is the source of our screen, since we can coordinate components by default goes in the center of the sheet.
Toggle X X cursor is placed at the tip of the cursor have two options is an x or another small cross-shaped and the other option is to not put any that's how I like to work with me.
Snap, serves to the accuracy we want to have our cursor when drawing and placing components align components is the best pick one up so that aesthetically are not misaligned, but if we put it precisely because smaller . The options we have them in action th which means hundredths of an inch.
The zoom can do it in several ways, I advise you to use the mouse wheel to zoom in (forward) and move away (back).
The next tab is the Tool, which we will use for now little except for the wire autorouter this means that when we go to pull a cable connection and want to go to pin unite and not out connections random angles as this will Cleaning does is give the schematic.
The next tab is Desing, it can design on the blade ie who is the project designer, name etc. We can also go to a sub leaves, and again this helps us if we do a big project and we want to have everything on one sheet, what we do is split it into multiple pages. For our first steps to press the edit option desing properties have enough.
We give OK after filling, this will come good for us later when we remove our bill of materials and due out in the heading and gives a touch of professional.
The Graph tab are not going to use at the moment but we will use when we go to simulate and explained below.
Debug tab like the graph serves to simulate tab as will be explained later.
Tab library serves to find items in library that is in ISIS or create our own libraries.
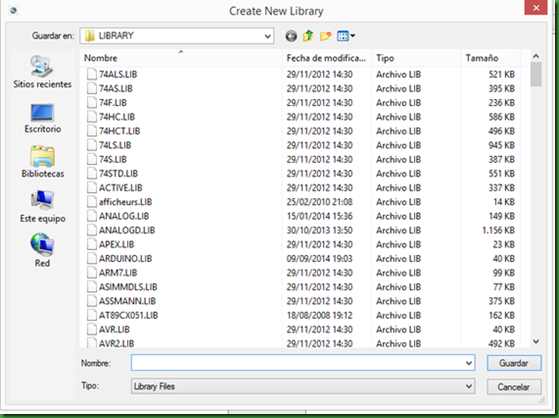
Press library manager there we will leave the following screen.
Now we go down and give it to create library, and we get the following screen.
In name we put the name of the library that we want and give it to save. We will get how many entries we have, if we do then we put many symbols 200. He later explained to the point of having a library itself.
Next tab is Template.
In set desing we will get it colored.
On paper color is the background color of our sheet. The grid as the color of the points, you usually leave it as these colors are roughly equal for all, what I like to change is the background because in grís looks better than white.
The rest is change settings to your liking on letters, points, but that's not what most people do, so tell that to change options regarding our staff are there in Template. At the end there is a choice if we want to have a template as a standard of our work, so we loaded each time we started our staff and we have to make our boxes with name, project name, version etc ..., which we will explain how it should be a template.
Tab Sistem, one of the main tabs to customize our ISIS.
The first option would not touch it unless you know a lot, but for normal use not worth it.
The next thing is to see in September Keyboard mapping it can make our commands to shorten paths going to make an example so you can see that as done and what is ahead, for example perform a text I have custom that when you press the T key and have the tool selected and not have to go to the text icon, or the cursor if we give the space key.
We're in command groups and commands mode selection down as seen in the image below.
Then hit puts 2D graphics Text Mode and Key sequence for ... put the letter kermes and click Assign and so with all the keys and symbols to our liking. Theirs is to use common commands us to use as a control + C to copy the P to remove the elements, C for circles, R for square, J to juntion, L for Label, etc ..
The Help tab it is to help with the program, we are not going to use.


















No hay comentarios:
Publicar un comentario